淘寶店裝移植有一個神秘的模塊,那就是—全屏輪播,這個神奇的模塊,能提高店鋪的檔次,給與顧客視覺沖擊,提升顧客印象但是由于淘寶常規用戶不支持CSS(用來定義網頁樣貌的能力),所以我們無法用簡單的div+CSS來做出屬于自己的全屏輪播強大的裝修師們幾經研究,終于擺脫了CSS的束繃,結合淘寶的輪播組件,單靠DIV代碼就實現了全屏輪播(有缺點)
那么。不要CSS,我們怎么實現全屏輪播呢?
首先我要告訴大家全屏輪播的核心CSS屬性—position:absolute
第一節 :核心屬性
position:absolute>可以把它理解為定位,讓我們的輪播能擺脫位置的束縛,只要有了它,全屏就不是問題,但是淘寶為了網頁安全,限制了這個屬性,在我們的自定義模塊(用來存儲自己的代碼的模塊》寫入這個屬性的時候,系統會直接給我們刪掉,這就是為什么我們如果沒有CSS權限就無法使用全屏輪播的首要原因.
后來根據研究。在調用淘寶的輪播組件>(官方開源JS模塊。也就是常用的普通輪播)代碼的時候,頁面會自動為組件內的代碼,置入一個position:absolute屬性,這樣說很難理解。我們直接上圖說明吧!

第二節 :結構原理
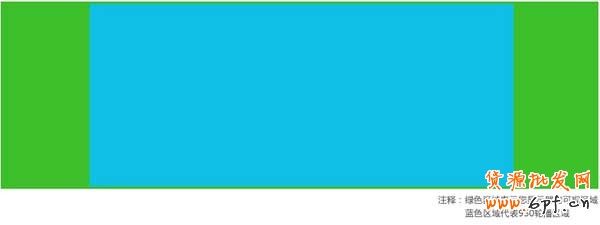
有了核心屬性,接下來就是讓他全屏了。所謂的全屏輪播,實際上就是我們常用的>950尺寸的普通輪播加寬后的效果,因為你的顯示器寬度肯定大于950像素。假設你的顯示器寬度是1300像索,那么很顯然950像素的輪播顯然不叫全屏,如下圖

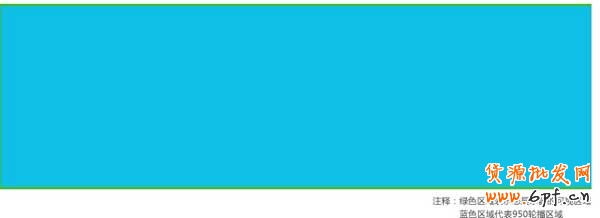
很顯然。如果我們的輪播寬度加寬到>1300。就剛好占滿您顯示器的可視區域,這樣一來就實現了全屏效果,如圖所示

這就是我們要的最終效果。先理解-下,不急~
OK,那么回到代碼編寫上,我們已經有了position:absolute那么我們直接把上述代碼放到自定義模塊后的效果就成了下圖所示

察覺到了吧,我們加了position:absolute屬性的模塊,并沒有居中,這是因為我們的店鋪已經是950[9域且居中在顯示器正中間,而我們的模塊是在店鋪里面,所以我們的模塊就靠在了已經劇中的950范圍的左邊,而我們要做的,僅僅只是再將我們的模塊向左拉一定像素值。就實現了居中的全屏輪播了,那么拉多少呢?代碼怎么寫呢?
計算公式:(模塊全寬一布局寬度)/2=需要拉動的像素值
舉例來說:
模塊全寬:(就是你全屏輪播的的寬度)假設是2000寬(我一直在用的數值,原因最后說明)
布局寬度:集市店是950像索,天貓是900像素
那么結果就是:《2000-950)/2=525《這里的結果是負數因為是反方向拉動)
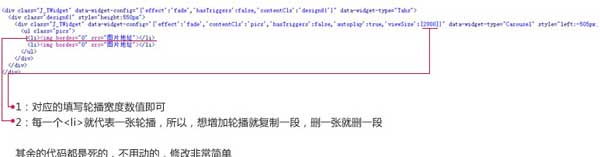
代碼怎么寫>?很簡單,在第三個div標簽里直接寫上style="left:-525px"就搞定了。當然,模塊是有高度的。我們的高度就加在第二個div上。如圖所示

最終節:全屏輪播初始代碼解析
上面的代碼是突破950的基礎結構代碼,也就是說。你不想用全屏輪播,只要有上面的代碼。你就能實現自定義布局寬度本章主要講全屏輪播。我們來看看最后的全屏輪播代碼是怎么樣的(網上購買的代碼都是一些很長的代碼,里面包含很多無用的語句,發呢影響了網頁瀏覽和載入的速度流楊度)

友情提示:
1:前面說到這種不用CSS的輪播模塊有缺點,缺點就是position:absolute是靠淘寶組件引入。那么就意味著,我們要多次調用淘寶組件來實現全屏效果,這是不利于網頁瀏覽速度的。嚴重的會造成>JS死循環等等問題。所以推薦還是購買官方的CSS功能(有點貴就是了,但是能實現更多的效果)。
2:關于全屏的寬度定多少好呢?我的答案依然是2000像索,因為我的顯示器寬度是1920像素,而有些用戶的寬度會更高,所以,考慮用戶發蓋率,我就比我的屏幕再高一點,但要理解。全屏輪播再怎么寬,主要可視內容依然是950范圍內,區域部分知識為了好看而存在試試視覺體驗不同而已。
最后將代碼給大家貼出來:
config="{'effect':'fade','hasTriggers':false,'contentCls':'desi
gn61'}"data-widget-type="Tabs">
config="{'effect':'fade','contentCls':'pics','hasTriggers':fals
e,'autoplay':true,'viewSize':[2000]}"data-widget-
type="Carousel"style="left:-505px;">
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪裝修如何實現全屏輪播