做過淘寶、天貓店鋪裝修的同志,一定會面臨尷尬的問題。 為什么當地寫的代碼放在店鋪里,就不能全屏顯示嗎? 只能顯示950像素或990像素的寬度嗎? (這個問題很多人可能知道,但很多人可能不知道,所以決定寫教程幫助大家。)
有同志要問了,米色老濕你的全屏代碼跟別人的全屏代碼哪里不一樣呢?
因為我知道淘寶和天貓的店鋪版本不一樣,所以代碼有時會不一樣。 我的全屏代碼是天貓和天貓通用的。 另外,無論內容的寬度如何,都可以實現完整的全屏中央顯示。 而且很容易使用。 閑話不多說,進入正題:
一:為什么店鋪里面不能全屏

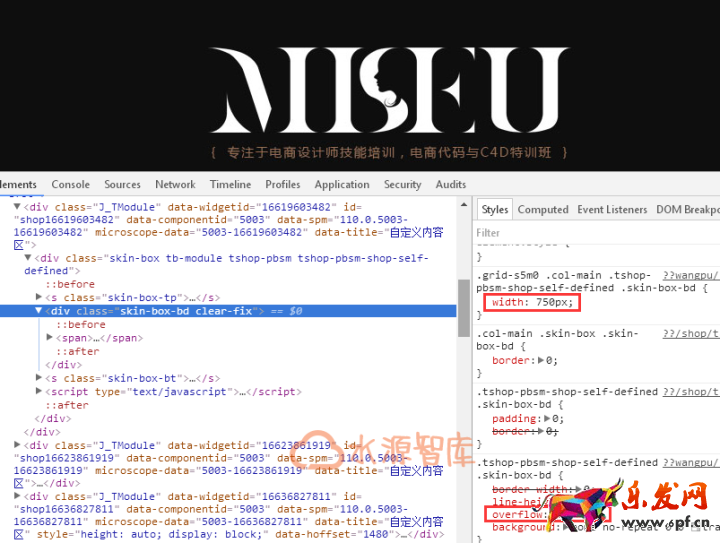
在上圖的代碼中,可以看到定制模塊框架中名為skin-box-bd的class兄弟有兩種樣式的width:750px。 overflow:hidden;
同志有想問的事情,這有什么問題。 上面兩種樣式意味著750px寬; 溢出來藏起來。 顧名思義就是放入定制模塊中的內容,如果寬度超過750,超過的部分就會被遮住,當然就不能全屏了。
二:解決思路
在談思路之前,先說一句,只能在全屏店鋪中使用定位來實現。 但是,淘寶上不允許店鋪內的商家使用定位(相對定位除外)和外距離的負值。 那需要仔細考慮如何實現。 它利用雙重定位功能,將需要全屏的內容移動兩次,以獲得全屏效果
三:具體實現代碼
div class=’miseu’ style=’height :【高度2】px;’
div
class=’ footer-more-trigger most-footersn-simple-logo ‘ style=’ position :
絕對; left: 50%; top: auto; width: 0; height: inherit; border: 0
墊: 0; background: transparent; ‘ ‘
div
class=’ footer-more-trigger most-footersn-simple-logo ‘ style=’ position :
絕對; left: -【店鋪類型】px; top :【到下邊的距離】px; width: 1920px; height :【高度】px;
border: 0px; padding: 0px; background: transparent; ‘ ‘
divclass=’ clearfix j _ t構件’ style=’ margin:0 auto; width【寬度】px; height :【高度】px;’ data-source=’樂發網www.mli789.com‘
【內容】
/div
/div
/div
/div
參數剖析:
【高度2】:【高度】-【下沖】
【店鋪類型】:天貓店和淘寶專版在這里修改為960
【到下邊的距離】:定制模塊之間的距離,天貓和淘寶的專業版在這里寫10,基礎版店鋪在這里寫20。 如果不需要消除定制模塊之間的距離,則寫0
【高度】:需要全屏的內容的整體高度
【寬度】:需要全屏內容的整體寬度
【內容】:這里用需要全屏的代碼替換
注意:替換時【】這個括號也一起替換了
四:拓展說明
雖然寫得很清楚,但可能有些同志還是覺得麻煩,所以我又專門按照說明添加了內容,制作了在線生成工具,點擊按鈕自動生成所需的代碼。 工具地址(復制目標在瀏覽器中打開) )。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪全屏代碼,淘寶店招全屏代碼