設(shè)計(jì)一個(gè)最優(yōu)的著陸頁(yè)并不是一件非常容易的事。如果你想獲得一個(gè)可觀的轉(zhuǎn)化率,那就更不簡(jiǎn)單。然而,對(duì)于以轉(zhuǎn)化為核心的設(shè)計(jì)理念你懂得多少呢?
以轉(zhuǎn)化為核心的設(shè)計(jì)(CCD)是一門(mén)學(xué)科,專(zhuān)門(mén)針對(duì)為實(shí)現(xiàn)某個(gè)單一的業(yè)務(wù)目標(biāo)的設(shè)計(jì)經(jīng)驗(yàn)。它的意圖在于,通過(guò)使用有說(shuō)服力的設(shè)計(jì)和心理誘因來(lái)引導(dǎo)訪客完成一個(gè)具體的行動(dòng),來(lái)增加轉(zhuǎn)化率。
著陸頁(yè)是CCD設(shè)計(jì)的核心。著陸頁(yè)的設(shè)計(jì)元素會(huì)同電子郵件的設(shè)計(jì)保持一致,它的目的是使來(lái)到頁(yè)面的訪客能夠有效的轉(zhuǎn)化至目標(biāo)路徑的終點(diǎn),走完整個(gè)轉(zhuǎn)化路徑。而在著陸頁(yè)面上,我們可以收集到訪客的瀏覽數(shù)據(jù)或在訪客到達(dá)下一個(gè)頁(yè)面之前獲取你的產(chǎn)品和服務(wù)的細(xì)節(jié)信息。
那么,該如何通過(guò)設(shè)計(jì)來(lái)說(shuō)服訪客完成你想要的轉(zhuǎn)化目標(biāo)呢?有很多設(shè)計(jì)元素,可以將訪客的注意力牽引至你所期望產(chǎn)生互動(dòng)的區(qū)域當(dāng)中來(lái),心理的誘導(dǎo)也能激發(fā)參與感。讓我們來(lái)深入了解這兩種類(lèi)型的設(shè)計(jì)元素,使你設(shè)計(jì)的著陸頁(yè)可以實(shí)現(xiàn)真正的轉(zhuǎn)化。

1) 聚焦
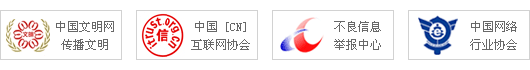
制造出隧道的視覺(jué)效果,這是一種比較典型的用來(lái)吸引訪客眼球的方法。你可以考慮在著陸頁(yè)中這樣的視點(diǎn)上設(shè)置call-to-action。例如下面左側(cè)這幅圖,圓拱的建筑特征可以防止訪客的視線停留在別的地方,而是被鎖定在中間部位。右側(cè)的圖則是將你的注意力驅(qū)動(dòng)至隧道的盡頭。

2) 對(duì)比色
使用對(duì)比色是一種簡(jiǎn)單的理念,整個(gè)光譜的顏色都是適用的,但是單色是最簡(jiǎn)單的的。

使你的call-to-action從周?chē)膮^(qū)域中脫穎而出,就是使它一眼就很容易被發(fā)現(xiàn)。假如你在白色的背景上設(shè)置了一些黑色或灰色的文字,這時(shí)使用黑色或白色的call-to-action都不能體現(xiàn)出對(duì)比度,因此你需要更豐富多彩的元素來(lái)突出call-to-action。但是,如果你除了一個(gè)非常簡(jiǎn)潔的設(shè)計(jì)之外沒(méi)有太多的細(xì)節(jié)或文本,那么較大的黑色或白色按鈕就會(huì)顯得很突出。
顏色可以用來(lái)給訪客制造一種情緒反應(yīng)。例如橙色,可以使人產(chǎn)生一種積極的情緒,使用橙色作為call-to-action是個(gè)很不錯(cuò)的選擇。下面分析了很多顏色給人們帶來(lái)的心理暗示:

另一個(gè)重要因素是顏色的對(duì)比效果。這個(gè)方法是借用了空白區(qū)和對(duì)比度來(lái)顯現(xiàn)不同之處。有人說(shuō)call-to-action的顏色是無(wú)關(guān)緊要的,但其實(shí)這是對(duì)比色的問(wèn)題帶來(lái)的假象。舉個(gè)例子,正常情況下,紅色的call-to-action可能會(huì)輸給藍(lán)色的call-to-action,但如果你的頁(yè)面背景是藍(lán)色,那紅色的按鈕一定比藍(lán)色更吸引人。
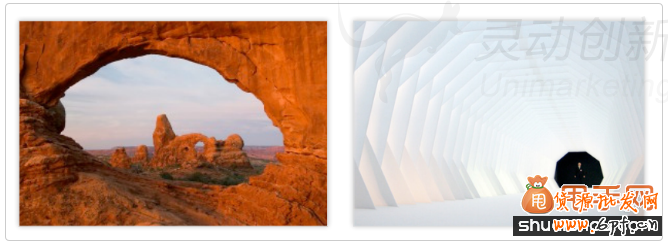
我們來(lái)看看下面這兩個(gè)圖例,左側(cè)圖片中的顏色對(duì)比如此極端,導(dǎo)致你很難不被其吸引,而相比之下,周?chē)膮^(qū)域顯得很低調(diào)。而右圖,在整個(gè)著陸頁(yè)中使用一個(gè)單一顏色的不同色調(diào),而除了那個(gè)呼之欲出的call-to-action。

記住:整個(gè)頁(yè)面都是以你的轉(zhuǎn)化目標(biāo)為導(dǎo)向!
3) 視覺(jué)引導(dǎo)
視覺(jué)引導(dǎo)是將訪客視覺(jué)引導(dǎo)至著陸頁(yè)上重點(diǎn)區(qū)域的一種指標(biāo)。這可以幫助你將訪客的目光引導(dǎo)至你期望的區(qū)域內(nèi),并且在到達(dá)著陸頁(yè)后很快就能轉(zhuǎn)化完成你的目標(biāo)。這種視覺(jué)引導(dǎo)的類(lèi)型包括方向箭頭丶公路路徑以及視覺(jué)的沖擊效果。
方向箭頭
對(duì)于視覺(jué)引導(dǎo)來(lái)說(shuō),使用方向箭頭的效果非常明顯,因?yàn)樗庇^丶一針見(jiàn)血。在訪客到達(dá)著陸頁(yè)的短暫時(shí)間內(nèi),能夠直觀的將訪客聚焦在預(yù)期的區(qū)域內(nèi)是非常成功的引導(dǎo)方式。這樣的箭頭其實(shí)是在告訴訪客:你不用關(guān)心其他的內(nèi)容,只要將注意力轉(zhuǎn)移至我指向的位置區(qū)域就可以了!

上面是一個(gè)關(guān)于使用箭頭的非常出彩的設(shè)計(jì)案例,被箭頭指向的男人,用他的目光將你的注意力引導(dǎo)回到這個(gè)拿著箭頭指示牌的人身上,最終你的目光會(huì)停留在箭頭指示牌上,這樣就輕而易舉的吸引你去弄清楚指示牌上寫(xiě)的什么。
樂(lè)發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: 提高轉(zhuǎn)化率的七種著陸頁(yè)設(shè)計(jì)技巧