如何打造自己網店的品牌?精美的店招即頁頭有助于淘寶店鋪品牌的打造,給人耳目一新的感覺。如何制作店招頁頭開店呢?下面詳細講給大家。
以來一直使用旺鋪標準版,每次設計都感覺不盡人意,為什么呢?版面定制很不靈活,尤其是最大是店招,因為只能使用系統內置的那幾套模板加配合自己設計的背景圖,局限性真的很大。
很早知道有拓展版這個東西,因為我的懶惰,就掃了一眼,覺得也沒啥區別就沒再關注了,直到今年五一,放假的閑情看了一個帖子,說拓展版多了十四個功能。可以刪除店招,自定義模塊。一下子來精神了。看了介紹,感覺是我想要的,98一個月,馬上開通一個月試試吧。
先看看我們設計的頁頭情況

是不是覺得很專業,完全沒有淘寶網的感覺,是一個獨立網站的感覺哈 呵呵 美呢!
這個是我們的LOGO

新版的頁頭對我們來說
1.裝修更加自由,不再受掌柜檔案束縛,充分利用裝修空間放入自定義的內容,從而大幅度的提升了店鋪形象,留住買家,提升買家忠誠度,吸引買家停留更長時間,帶來更高成交額
2.超便利的LOGO設計區,更好地體現店鋪的品牌,使買家更容易記住店鋪
這里給大家推薦頁頭設計的兩個版本(一個是復雜的需要懂點代碼的 一個簡單的誰都合適哈)
復雜版頁頭是設計
首先就是刪除系統店招,創建一個自定義模塊,開始設計自己的。花了一個通宵,后來修改了好幾遍,最后就是我現在用的版本了。再后來參加了旺鋪裝修比賽,店鋪得到了曝光,蠻多掌柜來咨詢怎么做,這個問題真的很難一兩句回答,我們的客服也不懂。想想就寫個帖子和大家分享一下經驗,獻丑了!
一,設計樣稿,基本在ps上面完成,這個就忽略過
二,所需軟件Photoshop+Flash+Dreamweaver
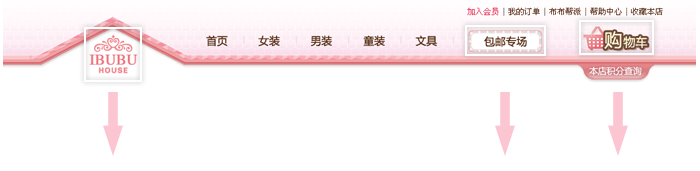
三,下面是最后的成品結構圖
標注處的3個圖標,加了高光效果,因為如果沒有動態點的東西,看起來不夠吸引眼球
(下面那個“包郵專場”的點擊率奇高,之前是放其他的,我想應該是那個轉圈是挺醒目的,數據來至“量子恒道統計”)
這3個圖標是Flash在原設計稿上面加上高光漸變,保存swf轉換成gif。
最終效果和Flash基本無差。自己還算滿意
因為淘寶不支持上傳自己的flash,如果可以那有好多高手肯定能做的非常個性化,不過出于安全,淘寶還是屏蔽了,所以只能用這招了,最終效果一樣就可以
 |
||
 |
 |
 |
因為之前主要從事網頁前端設計,所以整個頭部都是用css寫,用到了CSS Sprite(有興趣的掌柜可以去百度下)
大家會看到頭部除了上面3個小圖,就只有下面一張圖片,圖底部的“首頁女裝男裝童裝文具”+“本店積分查詢”就是用到剛才提的CSS Sprite,精確的把這些按鈕定位到底圖上。
現在很多掌柜做自定義頭部,都是ps切片,最后非常多的小圖,網友打開店鋪的時候頭部菜單就像拼圖一樣,一塊一塊的慢慢顯示,網速太慢有些地方直接就缺口了,個人覺得很影響美觀和用戶體驗的!
我就一張圖片,基本店招就2-3秒全部顯示,上面做的3個動態圖標屬于修飾,晚一點顯示不會影響到用戶使用菜單功能。
其實淘寶,支付寶的頭部也都是用CSS Sprite這種方法做的,所以還是推薦那些大賣家,流量高的使用我這個方法做!!

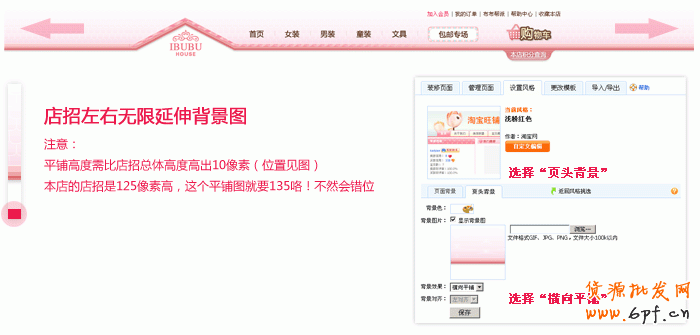
上面通過4張圖,基本全部搞定了,但是淘寶默認是950寬的,大家知道很多商城,京東,新蛋,頭部都是隨瀏覽器最大化,自動延伸的,所以我覺得給頭部加個左右無限延伸是比較有必要的,看起來頭部也飽滿一些!
下圖就介紹了使用旺鋪設置“頁頭背景”的功能

簡易版個性頭部制作
上面的制作方法其實對新手還是有點難度的,不是所有人都有時間去學css,但是用Dreamweaver 的熱點功能,其實也可以做個靜態山寨的版本
一,ps設計個頭部,寬950哦!!高不要超過250!!推薦使用GIF格式,jpg會失真嚴重
二,打開dw,插入設計好的頭部
三,點擊熱點工具,在菜單位置拖動出連接位置,然后填上鏈接地址就ok啦
最后切換到代碼模式,<body>復制這里的代碼</body>
粘貼到頭部自定義模塊,記得也切換到代碼模式再貼哦
最最后注意!!!圖片鏈接要是圖片空間地址,推薦用淘寶圖片空間。一般都是本地做,圖片是在自己電腦的,如果沒注意,貼上去是大大的X
(這樣做出來的頭部有個bug,點擊鏈接不能新窗口打開,不過影響不大,這個速度還是不錯的!!!)


之前我店鋪一直不放搜索欄,因為那個搜索欄樣式不能自定義,放上去總覺得影響效果,自己有界面潔癖。知道會影響來店里的人使用,但是還是一直沒放,這次升級實在太好了,開通了“搜本店”,完美解決了我沒有店內搜索的煩惱。
不過還是建議下,旺鋪裝修,添加搜索模塊有自定義背景功能。這就可以做的界面靈活一點了。
還有拓展版可以自定一個230*70的logo,真的不錯,讓整個旺鋪更像那種獨立商城系統了!!!
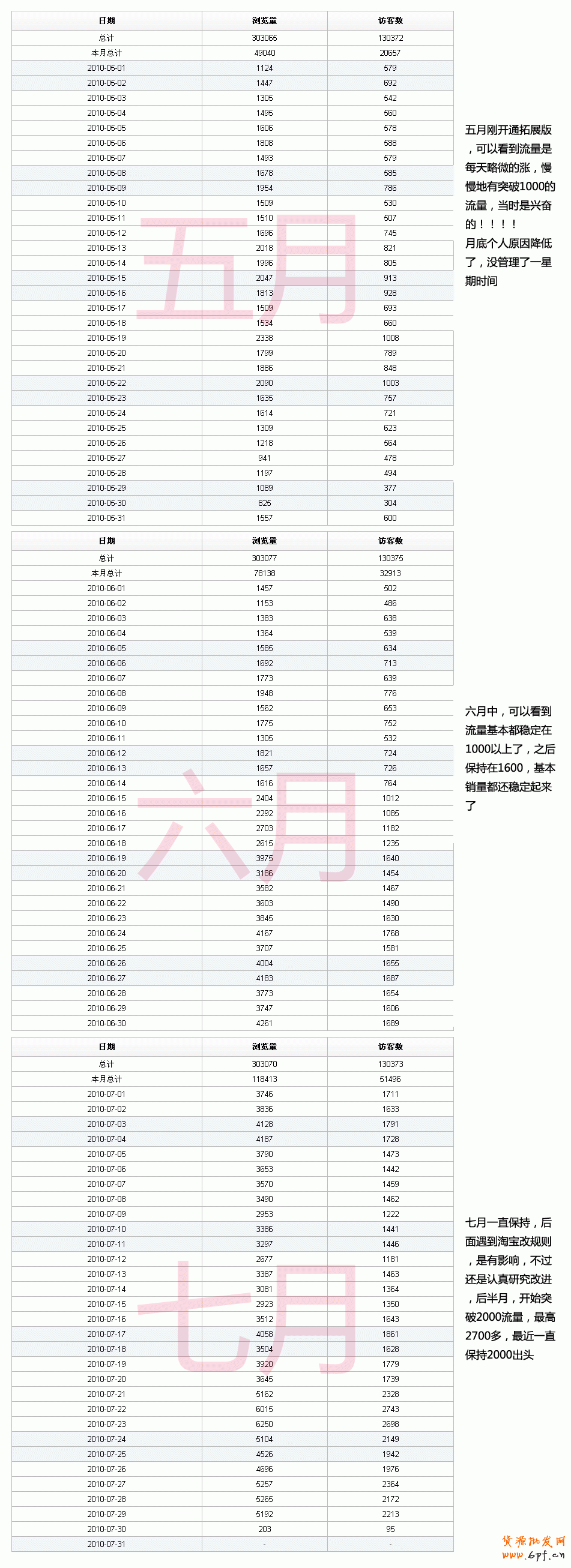
做了這么多,會不會沒有一點用處??當然不會,以下是我店鋪的數據,大家可以看看效果

我的總結和意見,大家一定要看看
旺鋪拓展版這個東西別人有,你就得有,還得早點有,為什么?
一,現在用的人還不是鋪天蓋地,個性化的頭部可以和其他標準版的店鋪直接區分開來,好的設計給人眼前一亮。等到大家都用了,就沒優勢了。
二,沒有設計能力可以請些專業設計,淘寶上很多,費用也不是很高,如果想一直開淘寶店,甚至當做事業來做,還是推薦開通并真正用好它。
三,光好看的外表,沒實在的東西也是沒用的,但是已經做好面子了,就已經成功別人一步了,寶貝的標題,個人認為也是非常重要的,比如我做女裝,連衣裙的寶貝命名,我一般都是提取全網最高流量的前100,打印出來,拿出筆,給100個熱門詞分類,分材質,顏色,風格等等,最后將這些融入到自己的寶貝名。是不是又進一步了。
四,就是開直通車了,這東西費錢,不過開了是有好處的,秉著不虧錢持續推廣的原則,前期堅持了這幾個月,現在每天的自然流量有三分二以上,這些自然流量到底哪里來的,其實我的產品也沒有變多少,之前就300,400的自然流量。我想肯定是自己堅持推廣,堅持每天優化得來的。所以新賣家,不要懶,只要能讓自己的店鋪進步一點點,就應該去做,積少成多,滴水穿石嘛,祝各位掌柜生意興隆哦!!!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 拓展版如何利用頁頭打造網店獨立品牌