各位親,大家新年好,給大家拜個晚年了。祝各位朋友在新的一年里,事事順,財源廣進,馬到成功,馬上有錢!
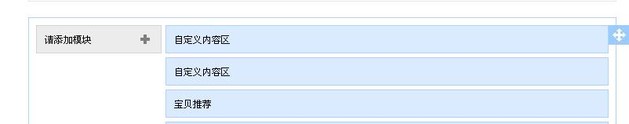
假期幫幾個基礎版網店朋友裝修了一下網店,論壇里有很多漂亮的模塊都是直接運用在專業版的950區域的,經過改造一下,就可以放到基礎版中應用了。
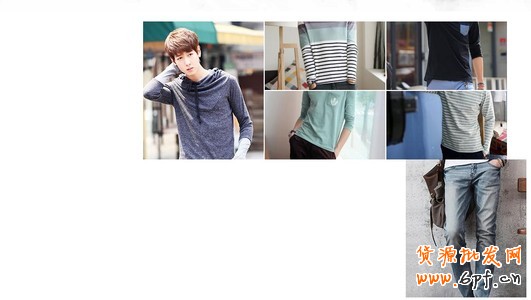
以下面這個原本在專業版中展示的950區域代碼為例子

復制代碼

把以上代碼直接安裝到基礎版的750區域中,顯示效果如下:

把這個代碼加上下面代碼:
復制代碼
添加這個代碼后,變成下列代碼:
復制代碼
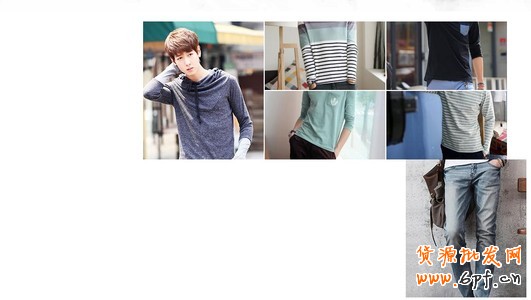
把這個修改過的代碼安裝到基礎版750區域,想左偏移190PX后,就變成了950區域的模塊了。

親們可以根據這個原理,把所有的專業版950模塊,移植到基礎版中使用了。
如果對您有幫助,記得頂我,高手繞道。。。勿噴。
假期幫幾個基礎版網店朋友裝修了一下網店,論壇里有很多漂亮的模塊都是直接運用在專業版的950區域的,經過改造一下,就可以放到基礎版中應用了。
以下面這個原本在專業版中展示的950區域代碼為例子

- <div style=" background:#FFF; overflow:hidden">
- <a href="#" target="_blank" style=" width:236px; height:270px; overflow:hidden; background:url(http://img01.taobaocdn.com/bao/uploaded/i4/T1AnKKFoBbXXb1upjX) no-repeat center 0; float:left"></a>
- <div style=" float:left; width:474px; height:270px; overflow:hidden; margin-left:2px;">
- <a href="#" target="_blank" style=" width:236px; margin:0 2px 2px 0; height:134px; overflow:hidden; background:url(http://img01.taobaocdn.com/bao/uploaded/i1/T1fi1MFc4XXXb1upjX) no-repeat center 0; float:left"></a>
- <a href="#" target="_blank" style=" width:236px;margin:0 0 2px 0; height:134px; overflow:hidden; background:url(http://img01.taobaocdn.com/bao/uploaded/i4/T1tOSJFX8eXXb1upjX) no-repeat center 0; float:left"></a>
- <a href="#" target="_blank" style=" width:236px;margin:0 2px 0 0; height:134px; overflow:hidden; background:url(http://img01.taobaocdn.com/bao/uploaded/i1/T1fliLFmJaXXb1upjX) no-repeat center 0; float:left"></a>
- <a href="#" target="_blank" style=" width:236px; height:134px; overflow:hidden; background:url(http://img01.taobaocdn.com/bao/uploaded/i1/T1DRuLFlNaXXb1upjX) no-repeat center 0; float:left"></a>
- </div>
- <a href="#" target="_blank" style=" width:236px; height:270px; overflow:hidden; background:url(http://img01.taobaocdn.com/bao/uploaded/i4/T1lQaMFbJXXXb1upjX) no-repeat center 0; float:right"></a>
- </div><a name="sgmb"></a>

把以上代碼直接安裝到基礎版的750區域中,顯示效果如下:

把這個代碼加上下面代碼:
- <div style="overflow:hidden;zoom:1;height:275px;">
- <div class="footer-more-trigger" style="width:950px;height:275px;left:auto;top:auto;margin:0;padding:0;border:0;">
- <div class="footer-more-trigger" style="top:auto;left:-190px;margin:0;padding:0;border:0;">
- <table border="0" cellpadding="0" cellspacing="0" class="" height="275" width="950">
- <tbody>
- <tr>
- <td>
- 原來的代碼
- <div style="overflow:hidden;zoom:1;height:275px;">
- <div class="footer-more-trigger" style="width:950px;height:275px;left:auto;top:auto;margin:0;padding:0;border:0;">
- <div class="footer-more-trigger" style="top:auto;left:-190px;margin:0;padding:0;border:0;">
- <table border="0" cellpadding="0" cellspacing="0" class="" height="275" width="950">
- <tbody>
- <tr>
- <td>
- <div style="background:#FFF;overflow:hidden;">
- <a href="#" style="width:236px;height:270px;overflow:hidden;background:url(http://img01.taobaocdn.com/bao/uploaded/i4/T1AnKKFoBbXXb1upjX) no-repeat center 0;float:left;" target="_blank"></a>
- <div style="float:left;width:474px;height:270px;overflow:hidden;margin-left:2px;">
- <a href="#" style="width:236px;margin:0 2px 2px 0;height:134px;overflow:hidden;background:url(http://img01.taobaocdn.com/bao/uploaded/i1/T1fi1MFc4XXXb1upjX) no-repeat center 0;float:left;" target="_blank"></a> <a href="#" style="width:236px;margin:0 0 2px 0;height:134px;overflow:hidden;background:url(http://img01.taobaocdn.com/bao/uploaded/i4/T1tOSJFX8eXXb1upjX) no-repeat center 0;float:left;" target="_blank"></a> <a href="#" style="width:236px;margin:0 2px 0 0;height:134px;overflow:hidden;background:url(http://img01.taobaocdn.com/bao/uploaded/i1/T1fliLFmJaXXb1upjX) no-repeat center 0;float:left;" target="_blank"></a> <a href="#" style="width:236px;height:134px;overflow:hidden;background:url(http://img01.taobaocdn.com/bao/uploaded/i1/T1DRuLFlNaXXb1upjX) no-repeat center 0;float:left;" target="_blank"></a></div>
- <a href="#" style="width:236px;height:270px;overflow:hidden;background:url(http://img01.taobaocdn.com/bao/uploaded/i4/T1lQaMFbJXXXb1upjX) no-repeat center 0;float:right;" target="_blank"></a></div>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </div>
把這個修改過的代碼安裝到基礎版750區域,想左偏移190PX后,就變成了950區域的模塊了。

親們可以根據這個原理,把所有的專業版950模塊,移植到基礎版中使用了。
如果對您有幫助,記得頂我,高手繞道。。。勿噴。
快消品貨源網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。